Looop ‑ Build with Webflow
Design, Develop & Deploy eCommerce Store in Webflow.
-
Raiting
0.0(Based on Shopify AppStore)
- Reviews
- Developers: Thind Ventures Ltd.
- Price: Free plan available
Integrations with:
- Webflow
- Google Analytics
- Fathom Analytics
- Google Autofill
About the Looop ‑ Build with Webflow
Key features
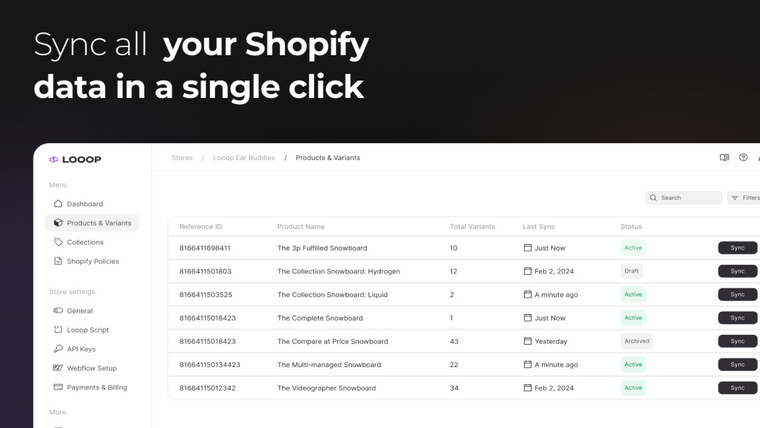
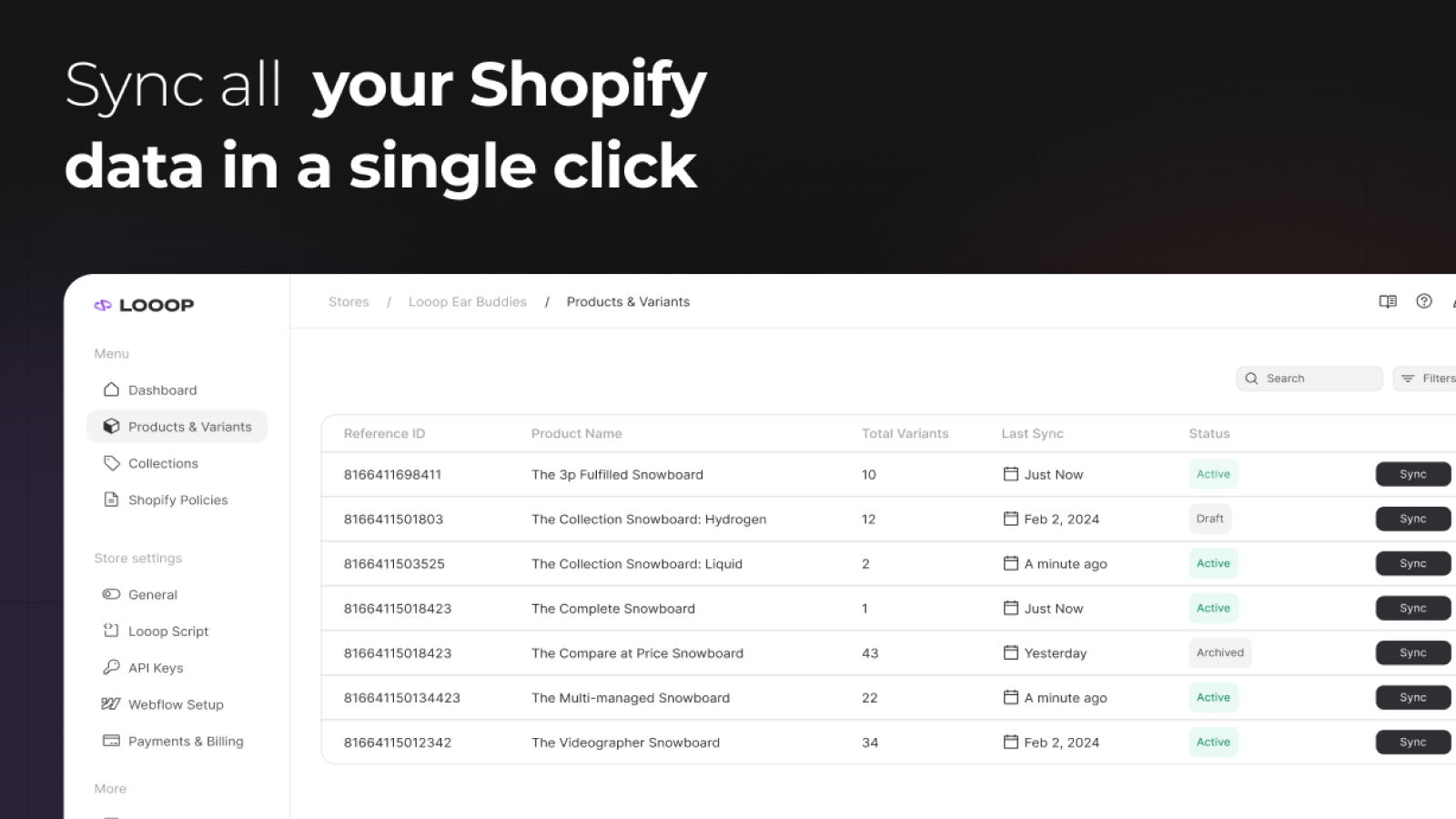
- Sync Webflow CMS with Shopify
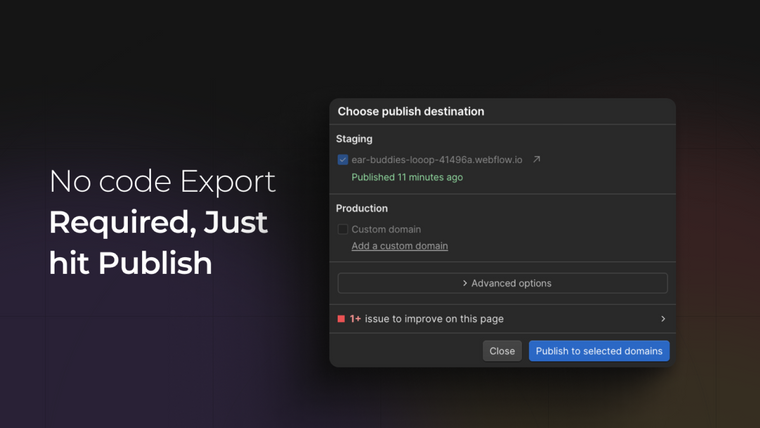
- Develop and Deploy Websites in Webflow Designer
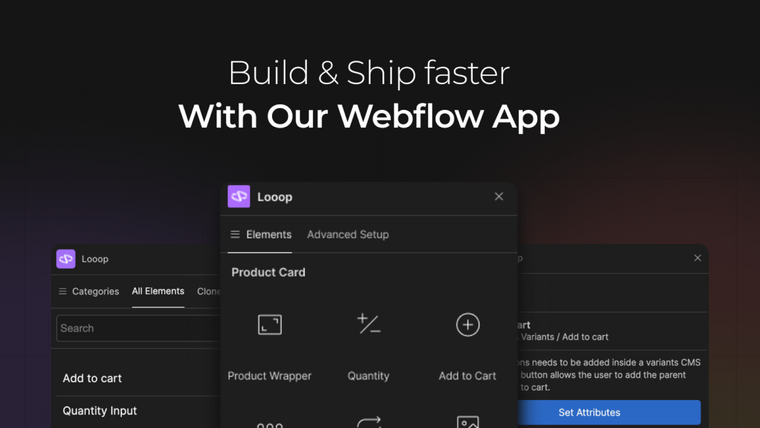
- Build in Shopify store in Webflow Designer
Pricing of Looop ‑ Build with Webflow
Free Plan
Free
Includes:
- Publish on webflow.io subdomains
- Sync Shopify Products & Variants
- Real-time Inventory
- Shopify Markets
- Product Visibility
- Looop Branding
Looop Plus
$29 / month
Includes:
- Everything in the Free plan, Plus:
- Shopify Checkout
- Ability to disable Looop Branding
Shopify Page Builder and Theme Sections collection
Craft your perfect Shopify store with sections and ready-to-go pages by KAVA Sections app.

The Best Page builder apps
Explore Best Store design apps
Tapita Theme Sections Builder
Add beautiful sections to your theme: FAQs, sliders, and more.
Super Announcement Bar
Promote Sales with announcement bars this Black Friday
Reelsman
Embed Instagram Reels and shoppable videos on any Page.
Rushify: Countdowns & Banners
Create BFCM sales with customizable countdowns,banners, popups
Filmo
Watch, shop, sell on Australia's live-shopping app
Formify ‑ Dynamic Forms
Create Customizable Forms with Real-Time Previews and Popups!
Flexibar
Upsell with customizable announcement bars for your store
Free Shipping Bar by GS
Boost sales with a dynamic, customizable free shipping bar.
FreeShipGinie
Encourage customers to get shipping discount and buy more
Geolocation ‑ VectorGeo
Use the geolocation popup to help your customers
GS Header & Footer Code
Enhance SEO & tracking by adding code without editing theme.
heyday search more
Keep users engaged with smart exit recommendations and boosts