Looop ‑ Build with Webflow
- by Thind Ventures Ltd.
- Free plan available
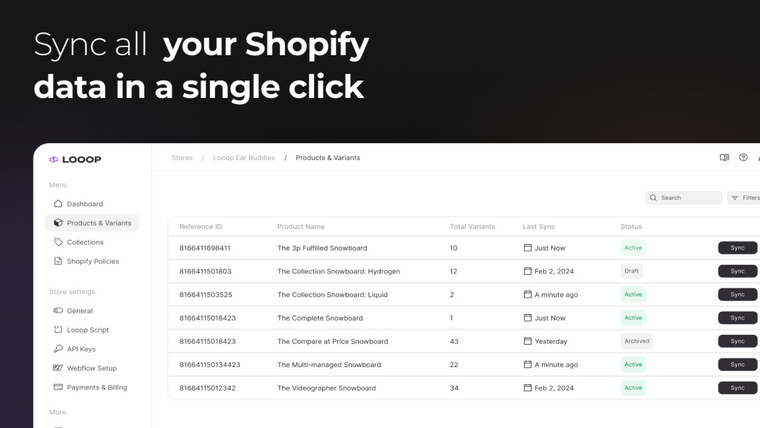
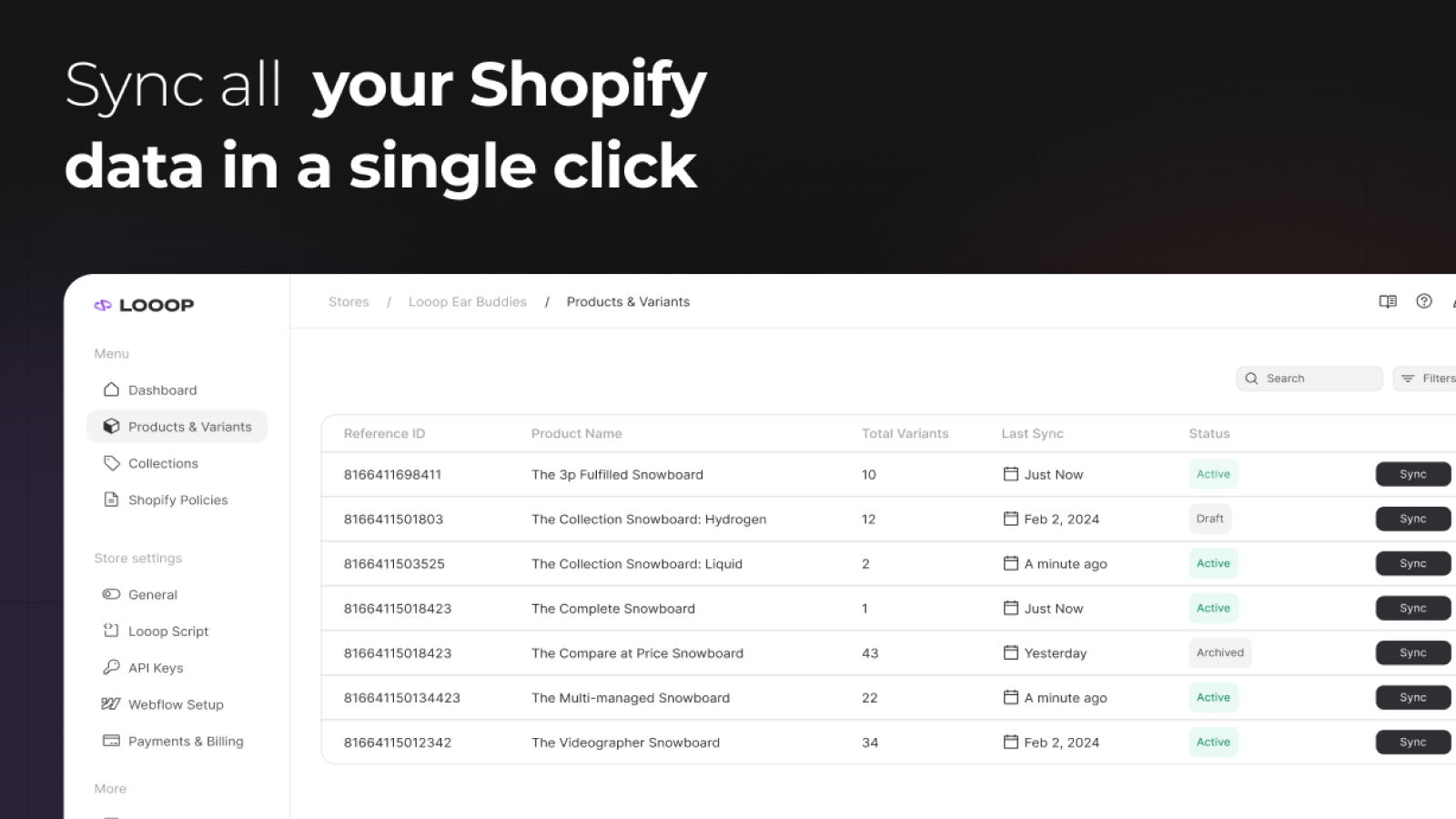
Build and deploy your Shopify store using Webflow Designer. Sync your Webflow CMS with Shopify and make website changes quickly without coding - just add the Looop script to get started.
Claim app
Verify your developer profile to earn a badge and build trust to your apps
About the Looop ‑ Build with Webflow
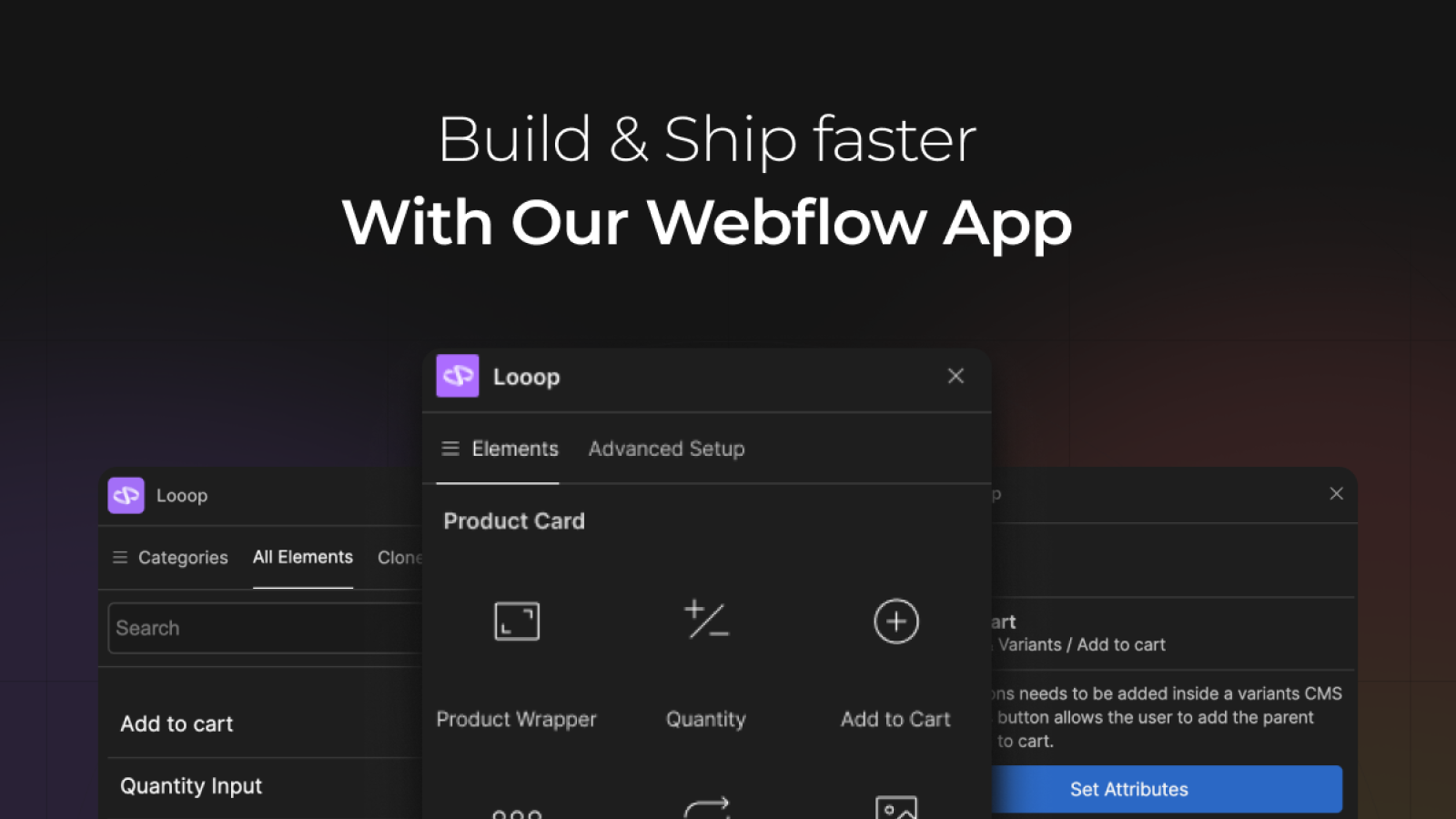
Create stunning eCommerce websites using Webflow Designer with Looop's seamless integration. This tool lets you design and deploy your Shopify store directly in Webflow, eliminating the need to transfer code between platforms. You can sync your Webflow CMS with Shopify and make quick website updates whenever needed. Getting started is simple - just add the Looop script to your Webflow project's head section, and you're ready to build. Whether you're designing a new store or updating an existing one, Looop makes the process straightforward without requiring custom coding knowledge.
Key features
- Sync Webflow CMS with Shopify
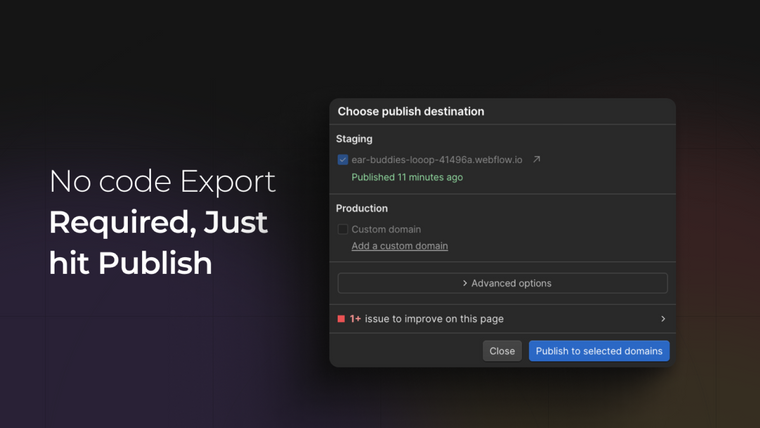
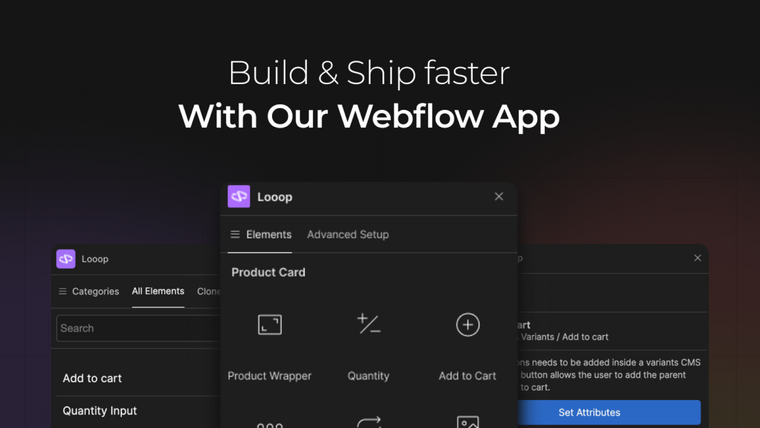
- Develop and Deploy Websites in Webflow Designer
- Build in Shopify store in Webflow Designer
Pricing of Looop ‑ Build with Webflow
Free Plan
Free
- Publish on webflow.io subdomains
- Sync Shopify Products & Variants
- Real-time Inventory
- Shopify Markets
- Product Visibility
- Looop Branding
Looop Plus
$29 / month
- Everything in the Free plan, Plus:
- Shopify Checkout
- Ability to disable Looop Branding