Inline ‑ Critical CSS
- by Speed Boostr
- $10 one-time charge
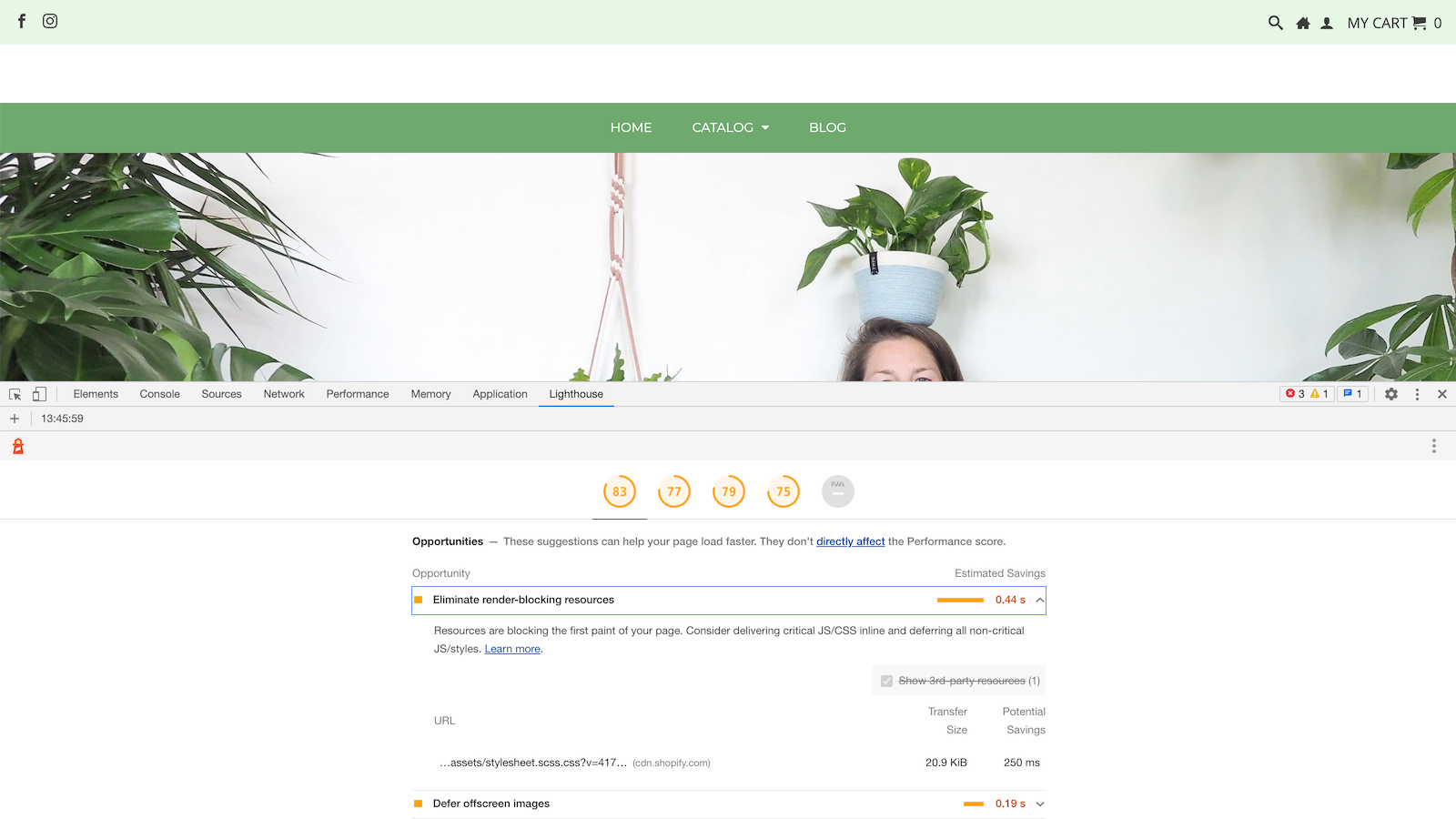
Speed up your store by inlining critical CSS styles directly in your page's head section. This eliminates render-blocking requests and delivers essential styling instantly to your visitors.
Claim app
Verify your developer profile to earn a badge and build trust to your apps
About the Inline ‑ Critical CSS
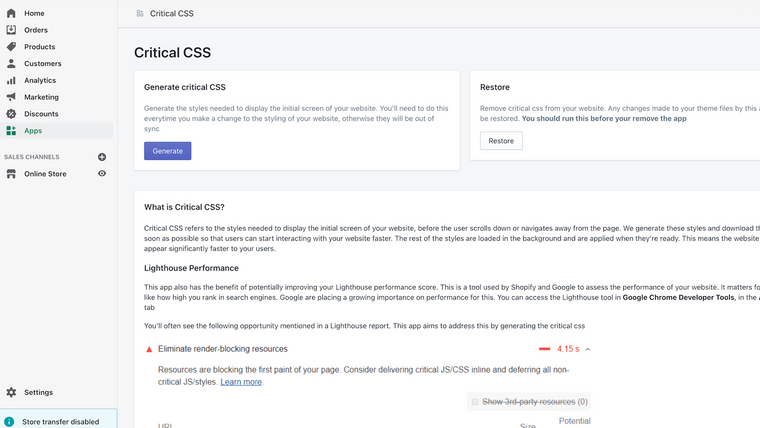
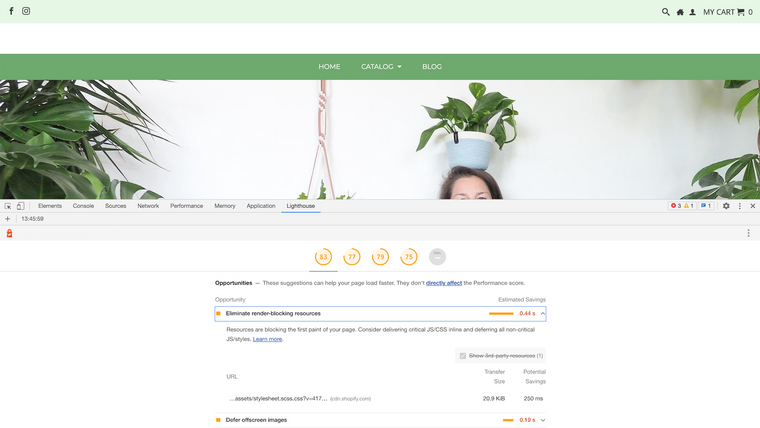
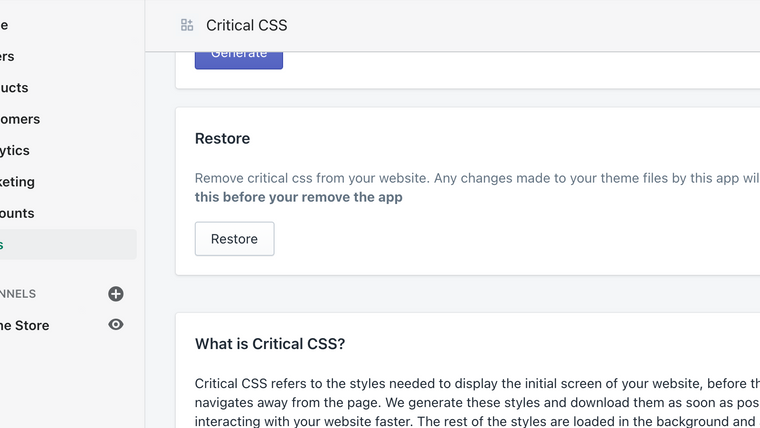
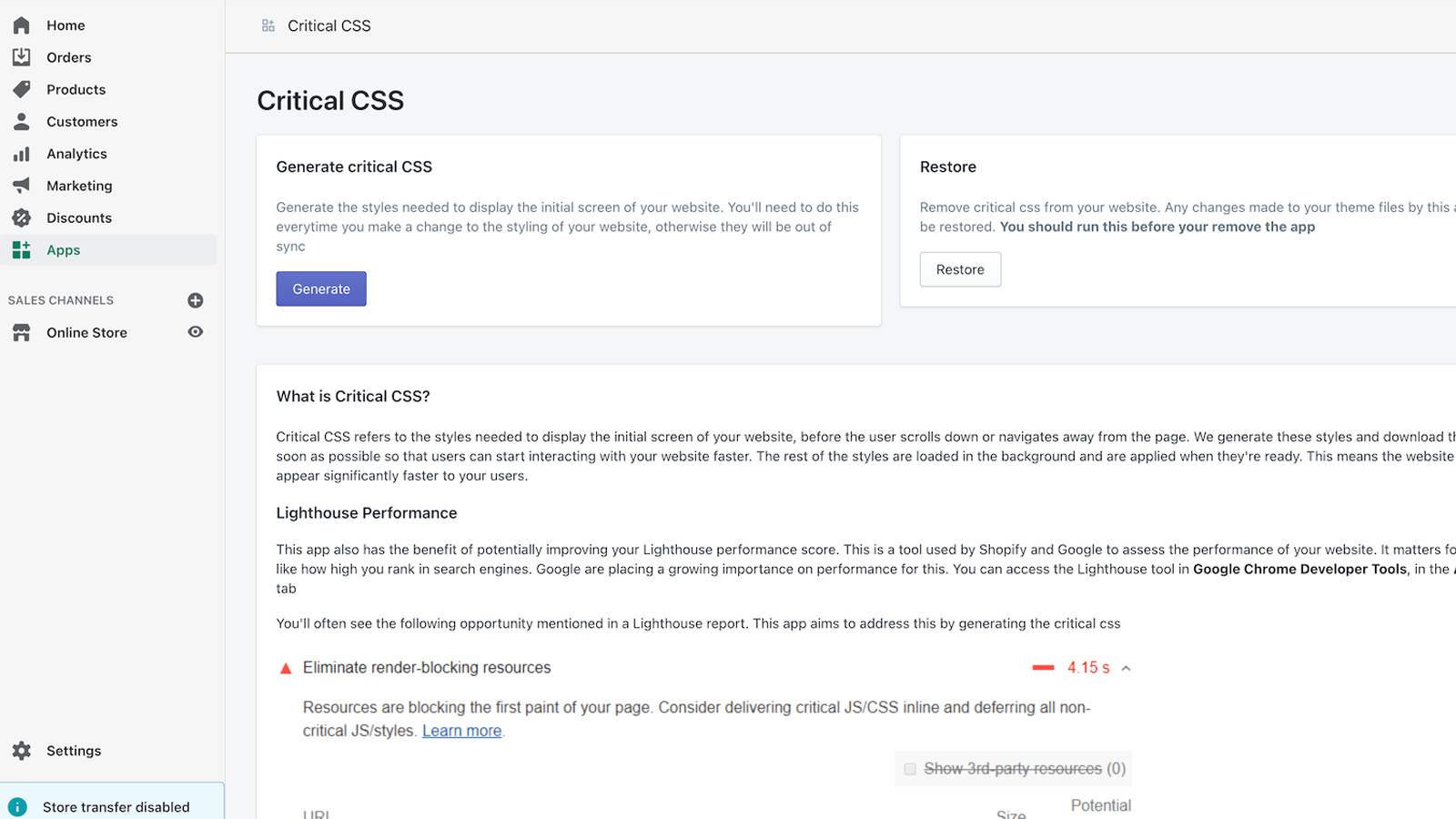
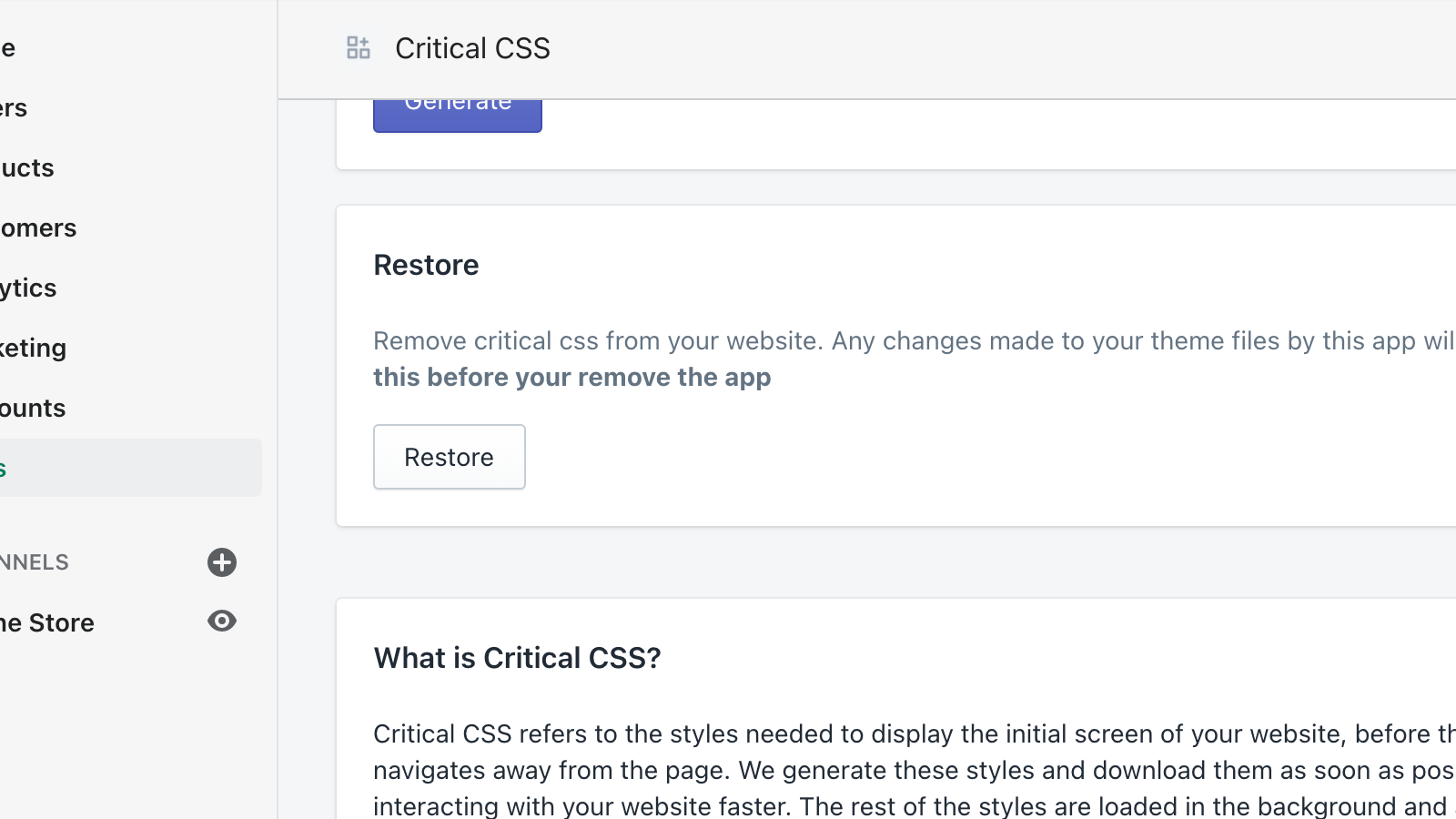
Speed up your website's loading time with optimized Critical CSS delivery. This app automatically inlines essential styling directly into your page's HTML head, eliminating render-blocking resources that slow down your site. Your visitors see the most important content faster because critical styles load immediately, while non-critical CSS loads in the background. The result? Faster first-time page loads, improved Google rankings, and better conversion rates. Perfect for store owners who want their websites to make a strong first impression and deliver a smoother shopping experience.
Key features
- Your website will load faster, especially for first time users.
- A faster load time will increase your conversation rate.
- Rank higher in Google with a faster loading site.