Inline ‑ Critical CSS
- by Speed Boostr
- $10 one-time charge
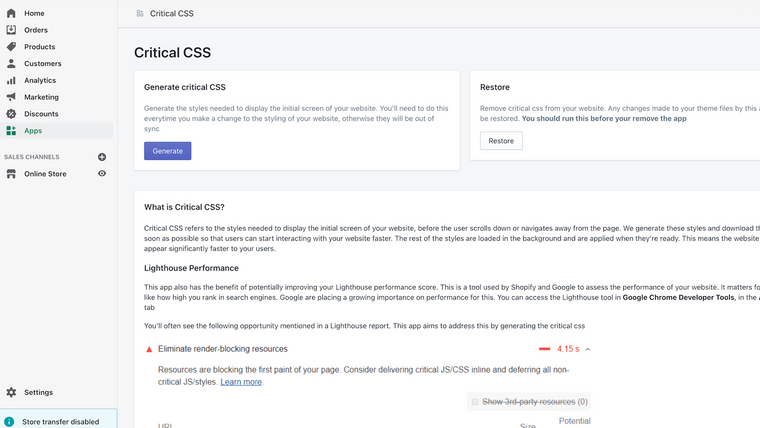
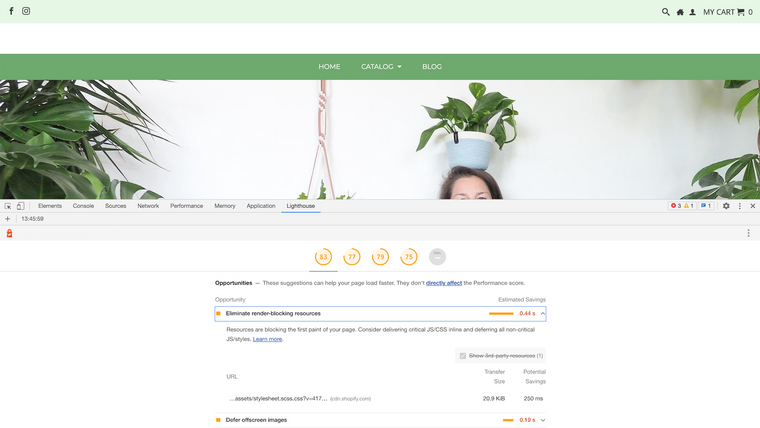
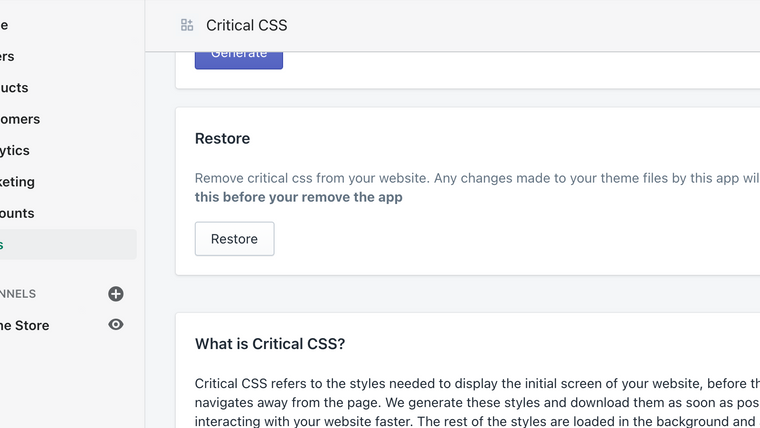
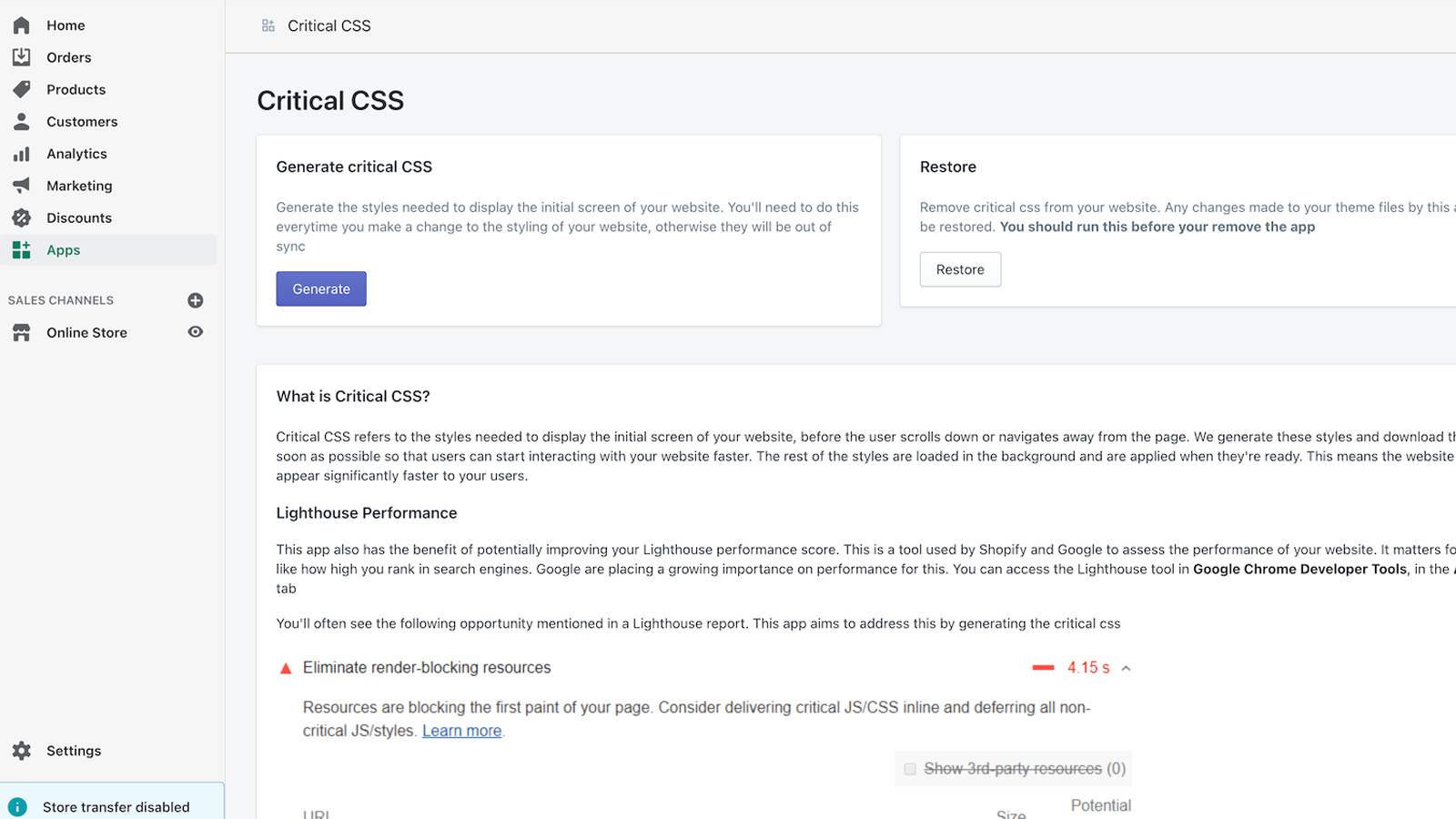
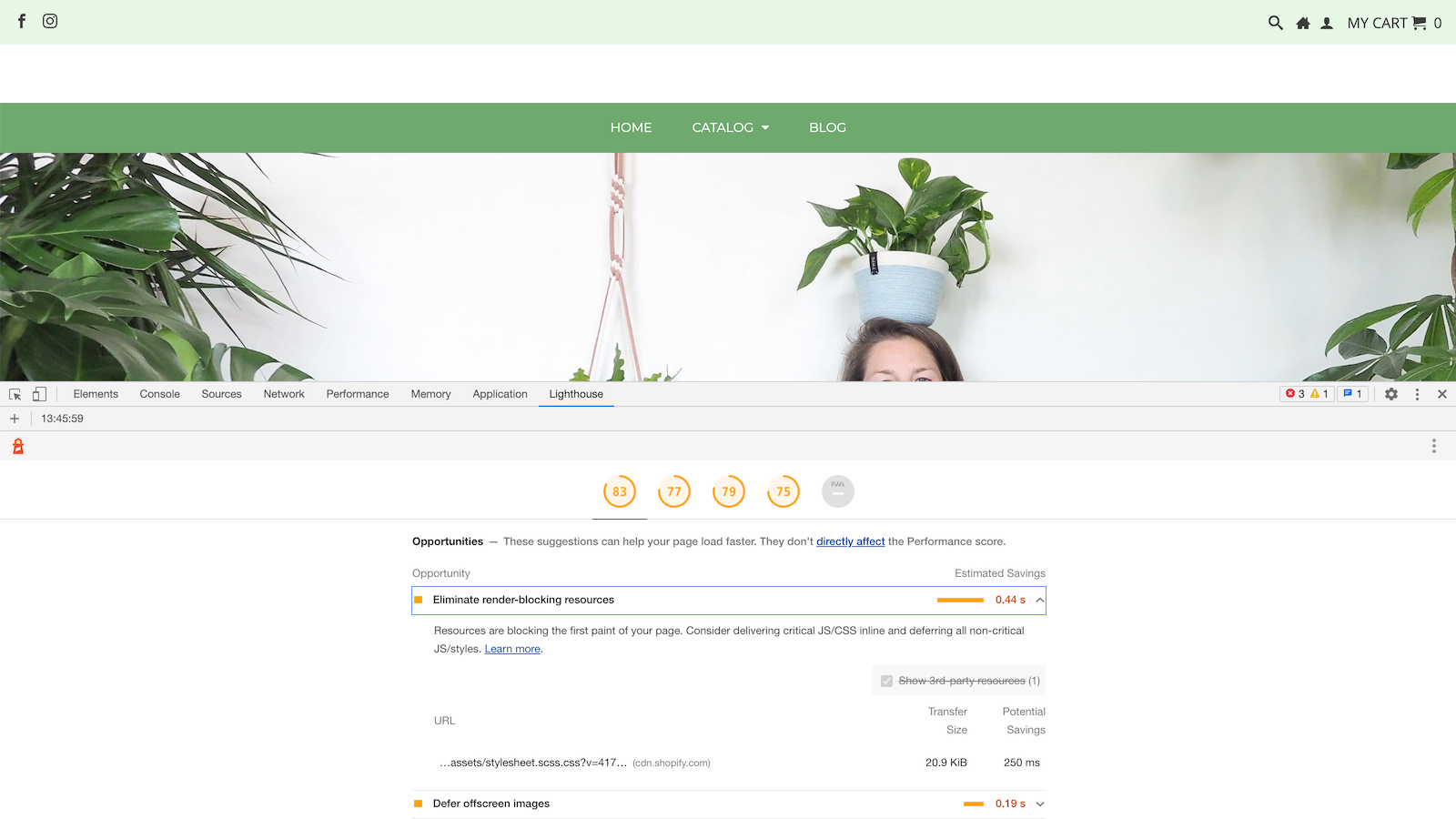
Speed up your store by inlining critical CSS styles directly in your page's head section. This eliminates render-blocking requests and delivers essential styling instantly to your visitors.
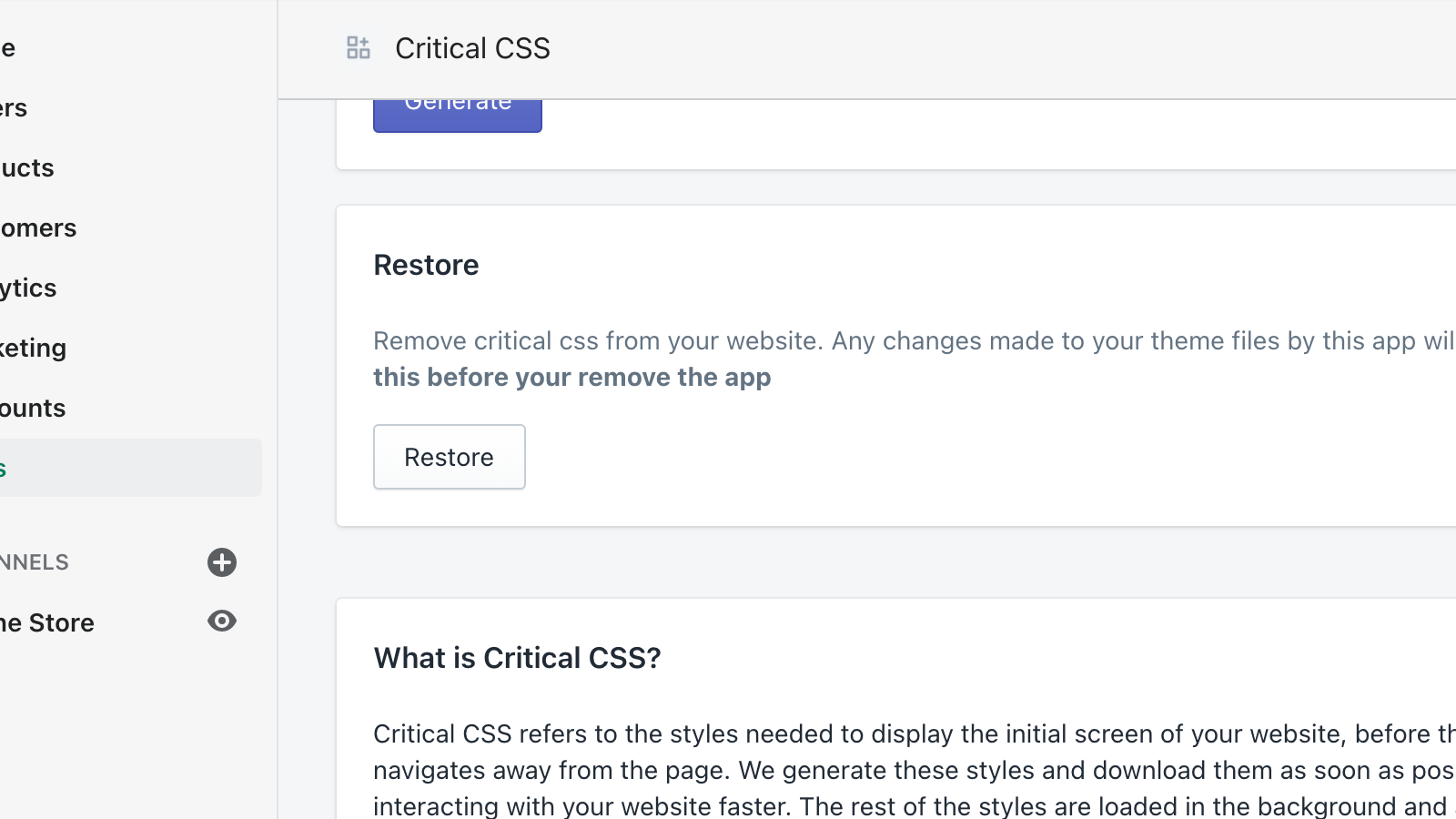
About the Inline ‑ Critical CSS
Key features
- Your website will load faster, especially for first time users.
- A faster load time will increase your conversation rate.
- Rank higher in Google with a faster loading site.
The Best SEO apps
Explore Best SEO appsDoc 404: Fix 404 links
Auto repair broken links & 404 pages with 301 redirects
Judge.me Product Reviews App
Collect unlimited product reviews, star ratings, testimonials
Tiny SEO Speed Image Optimizer
Boost SEO optimized traffic, page speed & minify images!
Sherpas: Smart SEO
Drive traffic and sales through improved SEO and page speed.
StoreSEO: AI SEO Agent
AI SEO Agent with Image & SEO Optimizer to Boost Rank & Sales
SEO On: AI Blog Post Builder
Easily boost blog rankings with SEO AI content & AI generation
Essential AI SEO: AI Blog Post
Lift SEO With Auto Blog Writer & AI SEO Optimizer
Webrex: SEO Schema & JSON‑LD
JSON‑LD for Rich Snippets: increases SEO and Google rankings
ChatGPT‑AI Product Description
Generate SEO Friendly Product Descriptions With ChatGPT - Bulk
SEO On: AEO optimizer LLMs.txt
Improve AI SEO, AEO visibility with LLMs.txt for ChatGPT Perp
SEO Speed Image Optimizer
Boost SEO and grow your organic sales with image optimizer
Redirect Hero ‑ Fix 404 links
Auto detect and fix Broken links redirects to improve SEO.
The best Store design apps
Explore Best Store design appsYear Make Model ‑ EasySearch
Year Make Model Search that enhances UX and store efficiency
Terms and Conditions Terms:Pro
Terms and Conditions checkbox with consent popup Agree to T&C.
Kava Sections: Theme Sections
Highly Customizable Section Builder and Product Page Templates
FOLDER ‑ Product Tabs
Tabs & accordions to improve your product page and description
Easy Tabs ‑ Product Tabs
Simple product page tabs & powerful product description tabs.
SalesPush ‑ Sales Popup
Engage Shoppers with Live Sales Popups & Social Proof
EasySlide Accordion tabs & FAQ
Accordion Product tabs and FAQ pages
Restaurant Menu ‑ ServeUp
Sell food and drinks via an elegant restaurant menu page.
Doc 404: Fix 404 links
Auto repair broken links & 404 pages with 301 redirects
Judge.me Product Reviews App
Collect unlimited product reviews, star ratings, testimonials
Trustoo Pop ups, Email Popups
Newsletter pop up window SMS & email pop up for more sign ups
Pandectes GDPR Compliance
Auto GDPR/CCPA Cookie Banner with Google Consent Mode v2 & TCF